فهرست
پیش از شروع بحث اصلی، خوب است ابتدا تفاوت میان دو عبارت “سرعت صفحه” و “سرعت سایت” را بدانیم. سرعت صفحه (page speed) اشاره به میزان زمانی دارد که یک صفحه از سایت میتواند به طور کامل بارگذاری و آماده بهرهبرداری شود. برای اینکه مفهوم “سرعت صفحه” را بهتر متوجه شویم، باید موارد زیر را در نظر بگیریم:
- مرحله اول شامل زمانی است که سرور (Server) نیاز دارد تا اطلاعات را به مرورگر بفرستد. اگر این عملیات بیش از حد طول بکشد، میتواند تاثیر منفی بر همهی فرآیند بگذارد (Time to First Byte).
- سپس، زمانی که مرورگر نیاز دارد تا بتواند محتوای صفحه را بر روی دستگاههای مخاطب بارگذاری کند (Render Time).
- در نهایت، زمانی که صفحه میتواند عملیاتی شده و آماده بارگذاری شود، از اهمیت بالایی برخوردار است (Time to Interactive).
اما سرعت سایت یا سرعت وبسایت (Site speed)، به سرعت گردآوری صفحات اشاره دارد. افزایش کیفیت تجربهی کاربری (UX) و سرعت باید در سراسر وبسایت شما محقق شود. گرچه، تمرکز بر ارتقا برخی صفحات خاص میتواند از نظر جذب مشتری و سئو مهم باشد.
اکنون که با مقدمات آشنا شدیم، به سراغ پارامترهای مهم سرعت سایت میرویم.
چرا سرعت سایت مهم است؟
سرعت وبسایت ، اولین چیزی است که اکثر افراد در مورد برند شما با آن روبهرو میشوند. و اگر با سایتی کند و غیرواکنشگرا (Unesponsive) مواجه شوند، ممکن است یا فورا آن را ترک کنند و یا زمان زیادی در آن باقی نمانند.
اما یک مشکل بزرگتر هم وجود دارد:
شما برای تحت تاثیر قرار دادن مخاطبانی که بار اولشان است از سایتتان بازدید میکنند، شانس دوبارهای نخواهید داشت. این طبیعت کار در محیط وب است.
در فضای وب، مخاطبین همواره در معرض از دست دادن تمرکز خود هستند، همچنین گزینههای زیادی نیز برای انتخاب برای آنها وجود دارد. ممکن است یک لحظه در سایت شما باشند و لحظهای دیگر در اینستاگرام. به همین راحتی مشتریان آنلاین بالقوه را از دست میدهید.
اکنون بیایید به مزایای ارتقای سرعت سایت بپردازیم. در ابتدا، ازیک سوءبرداشت رایج درمورد رابطهی میان رتبهی سایت و سرعت آن شروع میکنیم.
سرعت سایت و بهینه سازی موتورهای جستجو (سئو)
سرعت سایت، یک فاکتور رتبهدهی بوده و شکی در آن نیست. اما در ردیف فاکتورهای اصلی قرار ندارد. اگر صرفا به دنبال افزایش رتبه سایت خود هستید، بهتر است از سرعت شروع نکنید.
بر روی هدف کاربران از جستجو و همچنین تولید محتوای درجه یک تمرکز بیشتری داشته باشید و اصول سئو داخلی و لینک سازی خارجی با کیفیت را رعایت کنید. پس از انجام این موارد به بهترین شکل، میتوانید سراغ سرعت سایتتان نیز بروید.
با این وجود، گوگل در سالهای اخیر، عناصر تجربه کاربری (UX) را هم به فاکتورهای رتبهدهی خود افزوده است. به عنوان مثال، الگوریتم هسته گوگل (Google Core Web Vitals) یکی از مهم ترین الگوریتمهای رتبه دهی است و اخیرا بروزرسانیهای زیادی داشته است.
بنابراین، تا این جای بحث متوجه شده ایم که سرعت سایت یکی از فاکتورهای مهم سئو نیست و داشتن سرعت بالا نمیتواند رتبهی بالا در نتایج جستجو را تضمین کند. اما اهمیت سرعت، در حال افزایش است، چراکه اخیرا گوگل سرعت سایتها را نیز اندازه گیری میکند.
سرعت سایت و تجربهی کاربری (UX)
اگر مجبور بودید تنها یک چیز را بر روی سایت خود ارتقا دهید، قطعا باید تجربهی کاربری را انتخاب میکردید. حقیقت این است که، میتوان تمام روز در مورد سئو صحبت کرد، اما اگر کاربران سایتتان را جذاب ندانند، بهینه سازی، مشکلی را حل نخواهد کرد. ممکن است ترافیک بالایی را از روشهای مختلف جذب کنید، ولی اهمیتی نخواهد داشت.
تجربهی کاربری مطلوب نه تنها نرخ تبدیل و درآمد شما را بالا میبرد، بلکه وفاداری برند (brand loyalty) برای شما ایجاد خواهد کرد و این را نمیتوانید به راحتی از طریق روشهای دیگر به دست آورید.
و بر خلاف سئو، سرعت سایت مستقیما در ارتباط با تجربهی کاربری است. در واقع، تفاوت اصلی میان یک سایت جذاب و یک سایت بیکیفیت تا حد زیادی بستگی به تفاوتهای موجود در تجربهی کاربری شان دارد.
سرعت سایت و نرخ تبدیل
اگر سرعت سایت بر نرخ تبدیل تاثیر نداشت، گوگل میلیونها دلار هزینه برای توسعه Lighthouse و PageSpeed Insights صرف نمیکرد. پس شکی وجود ندارد که ارتقای سرعت سایت، نرخ تبدیل را بالا میبرد. به عنوام مثال، گوگل در سال 2009 اعلام کرد که تاخیر در بارگذاری زیر یک ثانیه، روی میزان جستجوها و درآمد حاصل از هر کاربر تاثیر داشته است.
امروزه نیز سایتها، خیلی نسبت به سال 2009 پرسرعتتر نشده اند، با وجود این که سرعت اینترنت به شدت افزایش داشته است. دلیل این موضوع، بی توجهی صاحبان کسبوکارهای اینترنتی به سرعت است. سایتهایی که مشکل سرعت خود را حل میکنند، افزایشی ملموسی در نرخ تبدیل خود گزارش کردهاند.
برای اکثر کسبوکارهای آنلاین، افزایش چند درصدی بازدید میتواند مرز میان سود و زیان را تعیین کند و قطعا افزایش سرعت وبسایت، منجر به کسب مزیت رقابتی و بالا رفتن سود آنها خواهد شد.
شاخصهای مهم سرعت سایت
شاخصهای زیادی هستند که میتوانید برای سنجش سرعت سایت خود از آنها استفاده کنید. در ادامه نگاهی به برخی از آنها میاندازیم:
سرعت بارگذاری
- چند هزارم ثانیهای که مرورگر نیاز دارد تا اولین بایت (byte) از پاسخ سرور را دریافت کند (Time to First Byte)
- مدت زمانی که طول میکشد تا مرورگر همه چیز را در صفحه بارگذاری کند (First Paint)
- مدت زمانی که طول میکشد تا مرورگر اولین بخش از محتوای صفحه را بارگذاری کند (First Contentful Paint)
- مدت زمانی که طول میکشد تا بزرگترین عنصر محتوایی صفحه بارگذاری شود (Largest Contentful Paint)
تعامل و کاربرد:
- زمانی که طول میکشد تا یک صفحه به طور کامل آمادهی تعامل با کاربر شود (Time To Interactive)
- زمانی که طول میکشد تا عملیاتهای طولانی سایت مانع از بارگذاری سریع سایت شوند. این نشانگر میزان غیرواکنش گرا (unresponsive) بودن سایت است (Total Blocking Time).
- مدت زمانی که مرورگر نیاز دارد تا اولین تعامل کاربر با سایت را بارگذاری کند. این شامل اندازهگیری میزان تاخیر پس از کلیکها نیز میباشد (First Input Delay)
گرچه این موارد ذکر شده تنها شاخصهای موجود برای سنجش عملکرد سایت نیستند، اما برای شروع کافی هستند.
روشهای اندازه گیری سرعت سایت
ابزارهای زیادی برای این کار وجود دارند و وجود تعداد بالایی از ابزار ممکن است کمیگیج کننده به نظر برسد. ما سه ابزار زیر را پیشنهاد میکنیم:

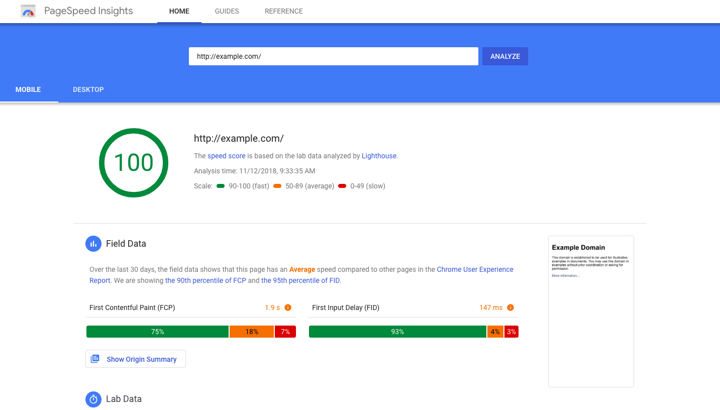
ابزار PSI به شما اطلاعاتی پیرامون سیگنالهای هستهای سرعت سایتتان میدهد و همچنین پیشنهاداتی نیز برای بهبود عملکردتان ارائه میکند. علاوه بر این، به شما این امکان را میدهد که متوجه شوید گوگل چه نظری نسبت به سایتتان دارد.
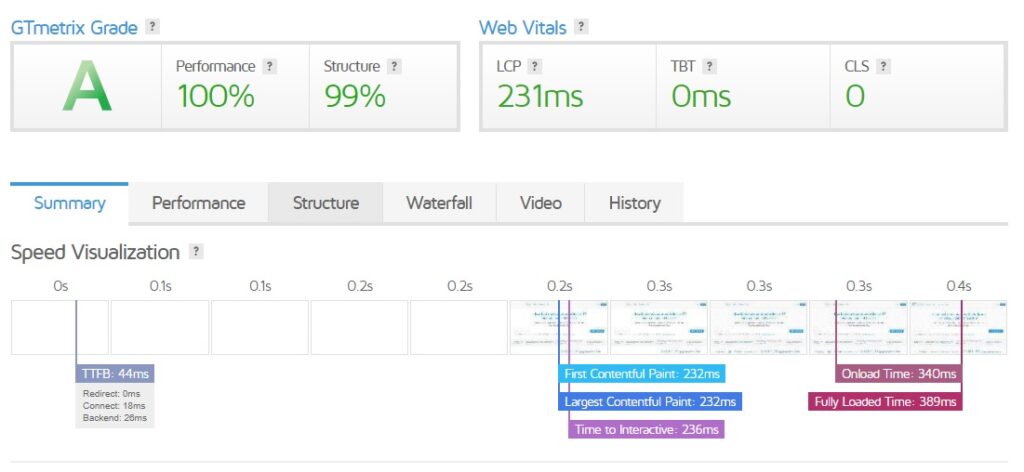
ابزار بعدی GTmetrix است که ویژگیهای زیادی دارد که در PSI یافت نمیشوند. مثلا شما میتوانید موقعیت مکانی سرور تست کننده سرعتتان را انتخاب کنید. عیبی که این ابزار دارد این است که برخی ویژگیهایش رایگان نیستند.

در نهایت، WebPageTest ابزاری دیگر با امکانات عالی است. به عنوان مثال، شما میتوانید تست سرعت خود را بر اساس مناطق، دستگاهها و مرورگرهای مختلف انجام دهید. البته برخی از این امکانات نیز غیر رایگان هستند.
زمان بارگذاری مناسب برای سایت چقدر است؟
اکثر افراد، استانداردهای مورد قبول برای سرعت بارگذاری سایت را مستند به تحقیق انجام گرفته توسط جف کنیان در سایت MOZ میکنند. او در تحقیق خود به نتایج زیر رسید:
- اگر سایتی در 5 ثانیه بارگذاری میشود، از حدود 25 درصد دیگر سایتهای موجود در وب سریع تر است.
- اگر سایتی در 2.9 ثانیه بارگذاری میشود، از حدود 50 درصد دیگر سایتهای موجود در وب سریع تر است.
- اگر سایتی در 1.7 ثانیه بارگذاری میشود، از حدود 75 درصد دیگر سایتهای موجود در وب سریع تر است.
- اگر سایتی در 0.8 ثانیه بارگذاری میشود، از حدود 94 درصد دیگر سایتهای موجود در وب سریع تر است.
جالب است که این تحقیق در سال 2011 انجام گرفته است و با وجود گذشت حدود یک دهه، هنوز هم صاحبان وبسایتها توجه زیادی به سرعت سایتشان نمیکنند. تحقیقی دیگر در سایت Backlinko با مطالعه بر روی 5 میلیون وبسایت به این نتیجه رسید که:
سرعت بارگذاری متوسط برای صفحات دسکتاپ 10.3 ثانیه و برای موبایل 27.3 است. به طور متوسط، برای صفحات موبایل 87.84 درصد زمان طولانیتری نسبت به دسکتاپ نیاز است تا بارگذاری شوند.
نتایج تحقیق مذکور بیانگر این موضوع هستند که اگر کسبوکارهای آنلاین شروع به بهینهسازی سرعت سایت خود کنند و آن را به زیر 3 ثانیه برسانند، قطعا میتوانند در رقابت پیشی بگیرند.
بهترین اقداماتی که میتوان برای بهینه سازی سایت اتخاد کرد
خیلی در این بخش وارد جزئیات نمیشویم، چراکه اقدامات وسیعی برای بهبود سرعت وجود دارند. در پایین، به مهمترین این موارد اشاره میکنیم:
- داشتنهاست (Host) مناسب: قبل از انجام هرگونه بهینهسازی، مطمئن شوید که از یک پکیج هاست متناسب استفاده میکنید. طبق نیاز و بودجه خود، میتوانید از پکیجهای اشتراکی بهره بگیرید و در آینده از هاست ابری (cloud hosting) ویا سرور اختصاصی استفاده کنید.
- فضای ذخیره (Caching): این روش یکی از تکنیکهای اصلی برای ارتقای عملکرد سایت است. Caching شامل فرآیند ذخیره کردن نسخهای از فایلهای سایت شما در محلی به نام Cache است. اگر این محل ذخیرهسازی خود را با یک CDN ترکیب کنید، سرعتتان خیلی افزایش یافته و مصرف اینترنتتان کاهش خواهد یافت، علاوه بر این، امنیت سایتتان نیز بهبود نشان خواهد داد.
- بهینه سازی تصاویر: بخش عمده اطلاعات یک وبسایت را تصاویر تشکیل میدهند. بهینهسازی تصاویر شامل استفاده از تصاویر با کیفیت با فرمت و اندازه صحیح، و در عین حال با پایینترین حجم است. از مهمترین روشهای بهینهسازی تصاویر میتوان به فشردهسازی، lazy loading، و استفاده از فرمتهای next-gen برای تصاویر اشاره کرد.


0 Comments
Trackbacks/Pingbacks