فهرست
2024 سال ترندهای طراحی وب انقلابی و ارتجاعی خواهد بود. در این پست، ما هفت ترند جدید طراحی وب را بررسی خواهیم کرد: ترندهای طراحی سایت الهام گرفته از علمی تخیلی، طراحی بافت دار، فوق مینیمالیسم، هدرهای تطبیقی، پیمایش چندسطحی، عناصر لوگوی طراحی شده با دست و تایپوگرافی تله پرومتر. با پایان سال 2023، زمان آن فرا رسیده است که به آینده نگاه کنیم و ببینیم حوزه طراحی وب چه چیزی برای ما در نظر گرفته است. یا به جای آن، چه نوع تغییراتی را با طراحی و طراحی مجدد محصولات دیجیتال خود در وب ایجاد خواهیم کرد.
برخی از ترند های طراحی وب در سال 2024 از ترند های طراحی فعلی متحول خواهند شد. اما دیگران ارتجاعی خواهند بود. برخلاف ایجاد آنچه در سالهای اخیر محبوب بوده است، برخی از این ترندها ما را به مسیری متفاوت یا متضاد میبرند. اما راهش همین است. هنگامی که مصرف کنندگان (و طراحان) به اندازه کافی از یک ترند استقبال می کنند، دیدن یک تغییر شدید در سال بعد غیر معمول نیست.
بنابراین با این گفته، بیایید نگاهی به آنچه در افق 2024 در طراحی وب وجود دارد بیندازیم. البته قبل از آن پیشنهاد میکنیم مقاله “چک لیست یک وب سایت خوب” را مطالعه کنید.
1. طراحی الهام گرفته از علمی تخیلی

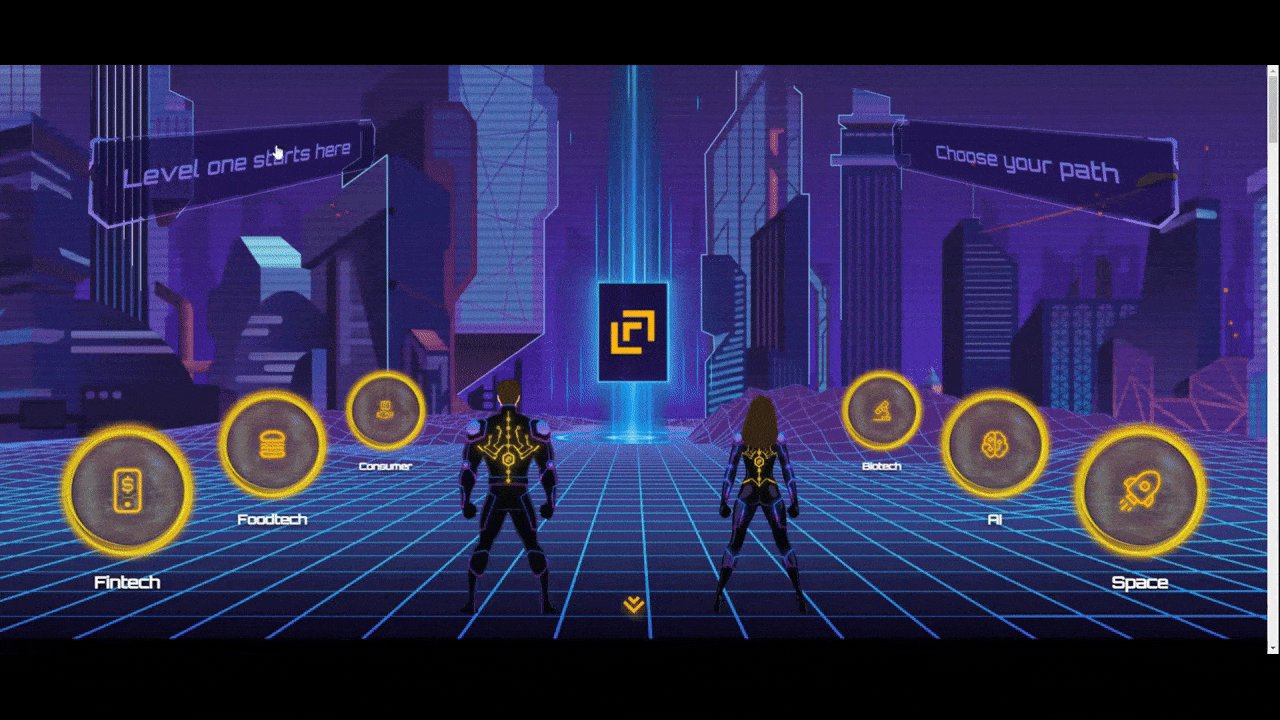
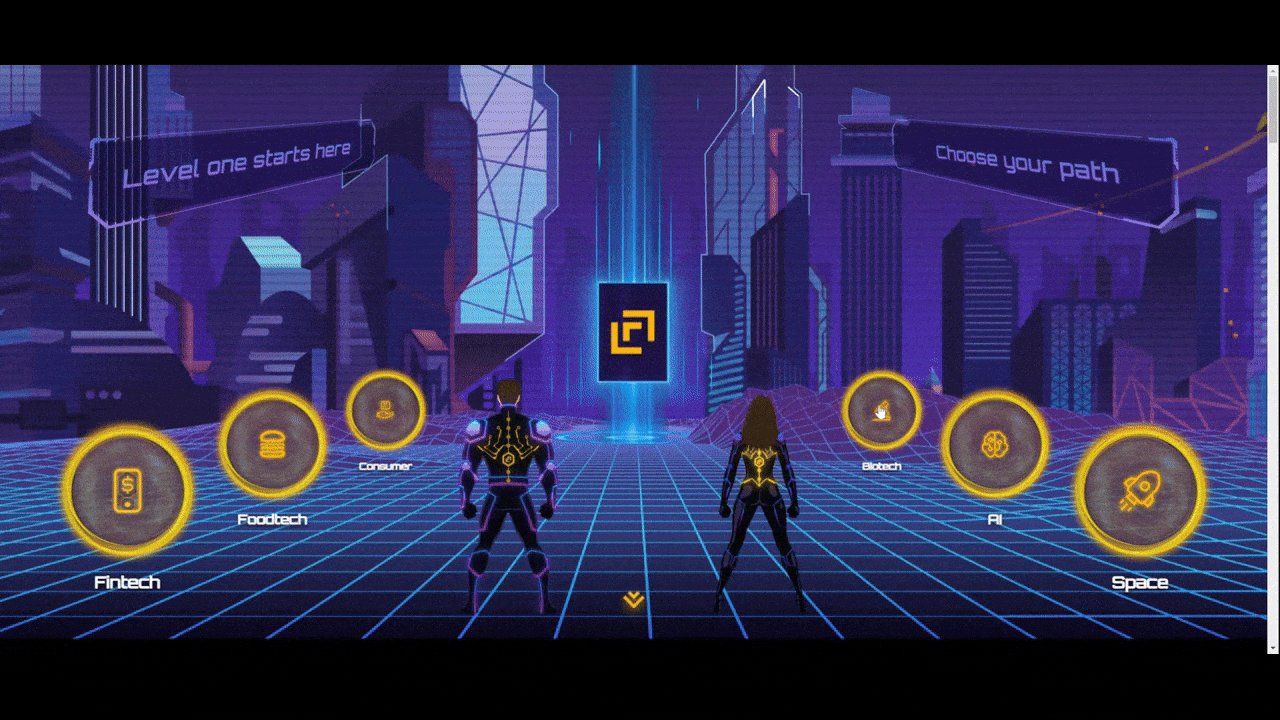
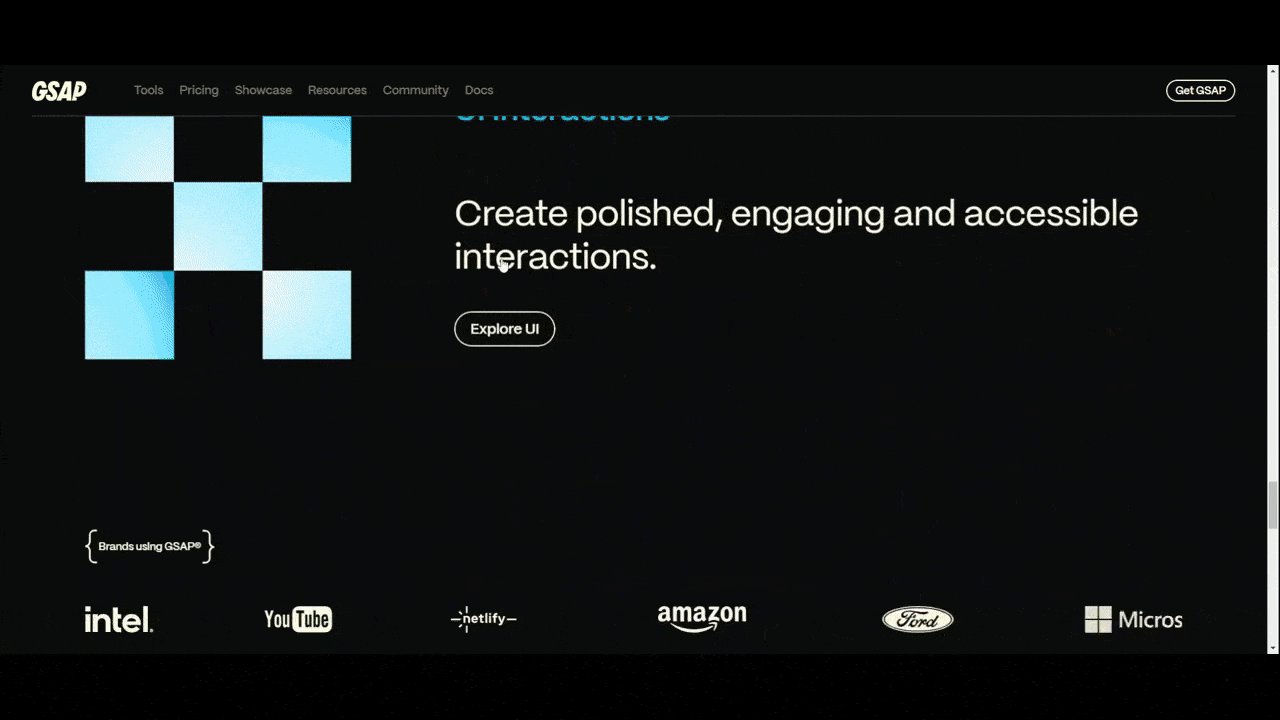
ما در حال حاضر در زمان های جالبی زندگی می کنیم. در حالی که همانطور که برخی فیلمها و برنامههای تلویزیونی پیشبینی میکردند ماشینهای پرنده یا خدمتکار روبات نداریم، چیزهایی مانند موارد زیر داریم:
- هوش مصنوعی مولد مانند ChatGPT
- رستوران هایی با سرنشین ربات
- کامپیوترهای جیبی پرقدرت (یعنی گوشی های هوشمند)
- احراز هویت بیومتریک
- هدست های VR
قطعاً تقاضا برای راه حل های با تکنولوژی بالا هم در فضای مصرف کننده و هم در فضای حرفه ای وجود دارد. به این ترتیب، من فکر میکنم که در این فضاهای بزرگ فناوری (مانند فینتک و سلامت تک) شاهد طراحی وبسایتها و اپلیکیشنهای خود خواهیم بود تا احساس آیندهنگر بیشتری داشته باشند.
2. طراحی بافت

با وجود اینکه هوش مصنوعی و فناوری بزرگ در حال تسخیر بسیاری از مشاغل هستند، بسیاری از مردم در هنگام مرور وب آرزوی حس واقعگرایی و انسانیت را دارند.
بنابراین، در حالی که شاهد خواهیم بود که شرکتهای فناوری طراحیهای آیندهنگر بیشتری را اتخاذ میکنند، ما شاهد حرکت سایر برندها در جهت مخالف خواهیم بود. به جای داشتن وبسایتهای پر از گرافیک مسطح، رنگهای نئون و انیمیشنها، آنها مقداری بافت و عمق را به وبسایت خود میآورند.
برندهایی که محصولات فیزیکی تولید میکنند یا خدمات دنیای واقعی ارائه میکنند به احتمال زیاد کسانی هستند که این رویکرد را اتخاذ میکنند.
مثال:
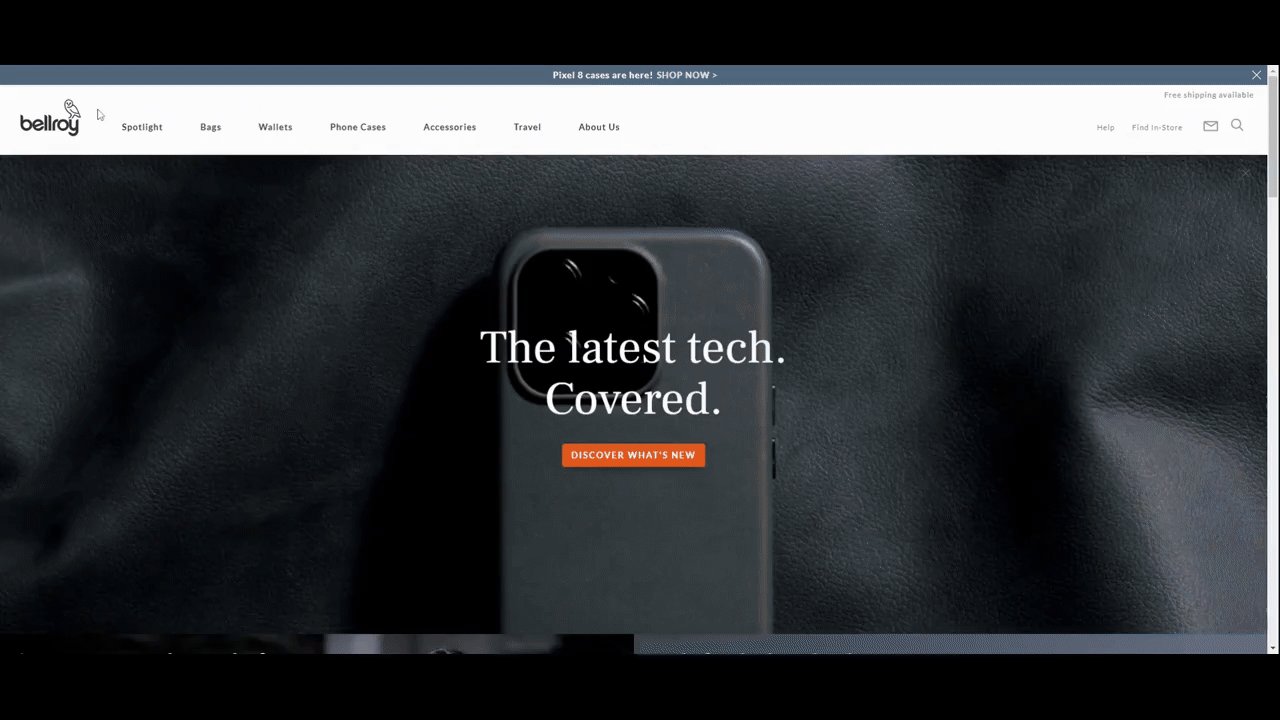
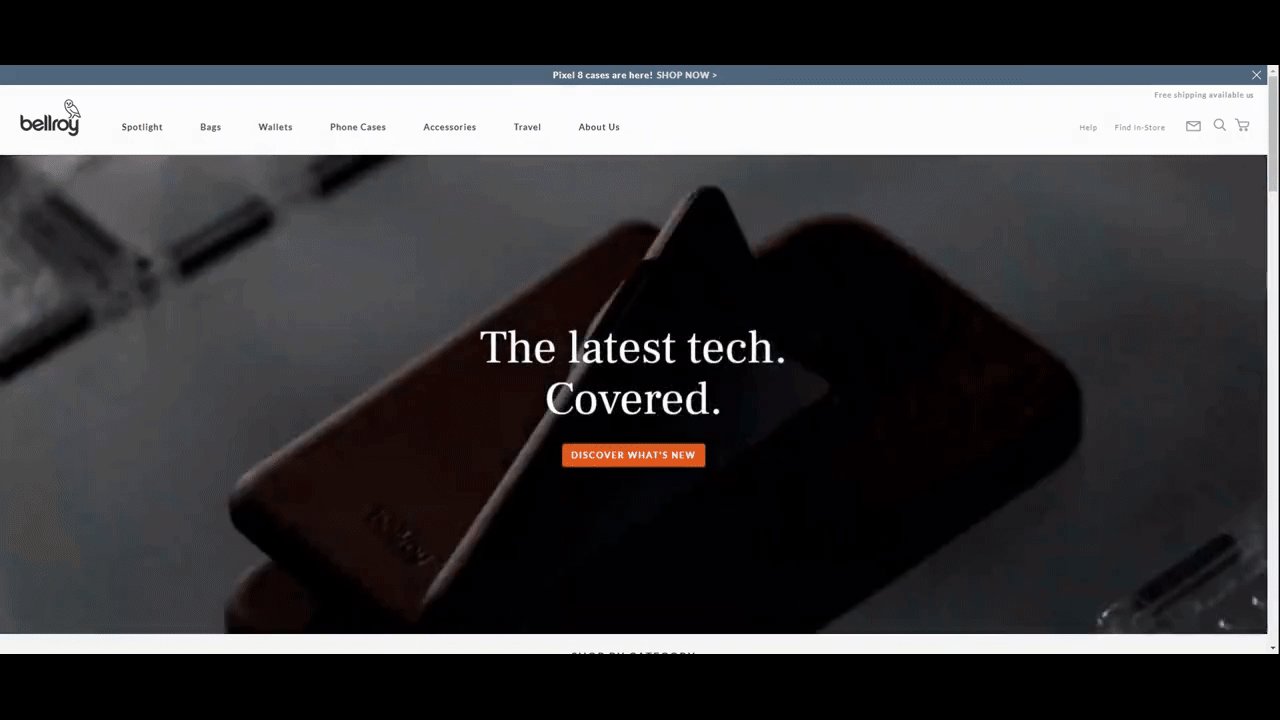
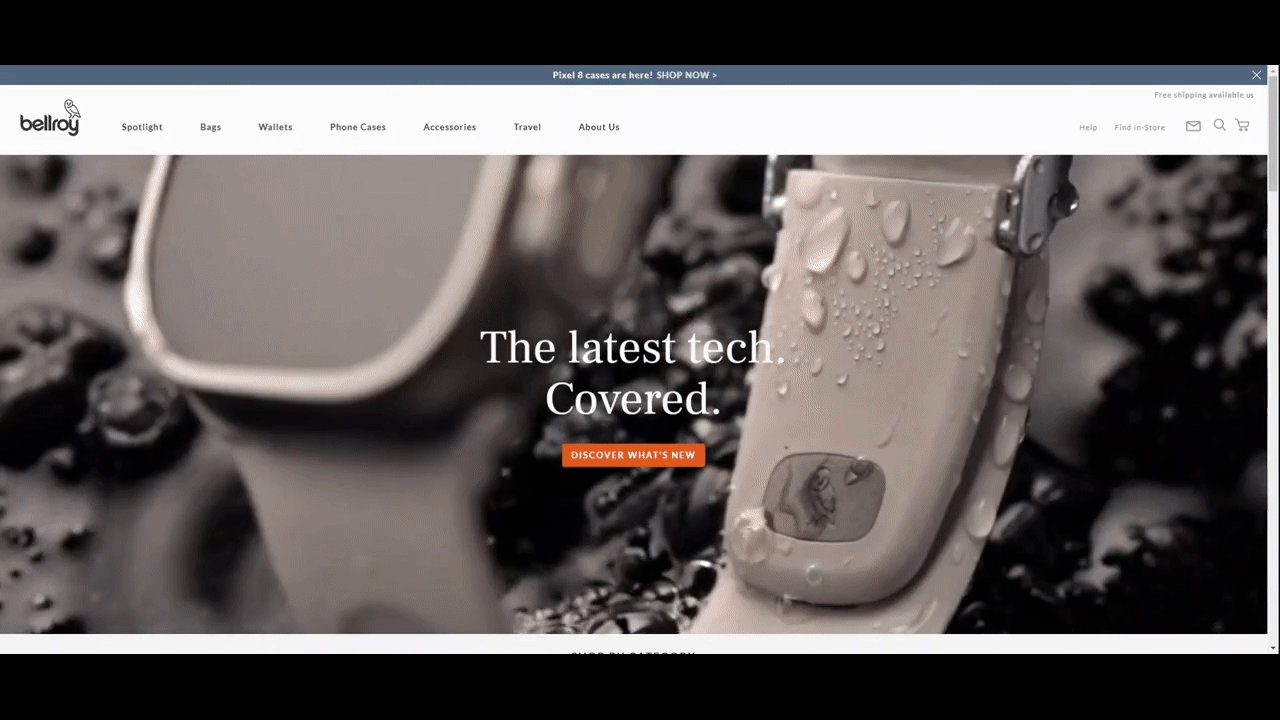
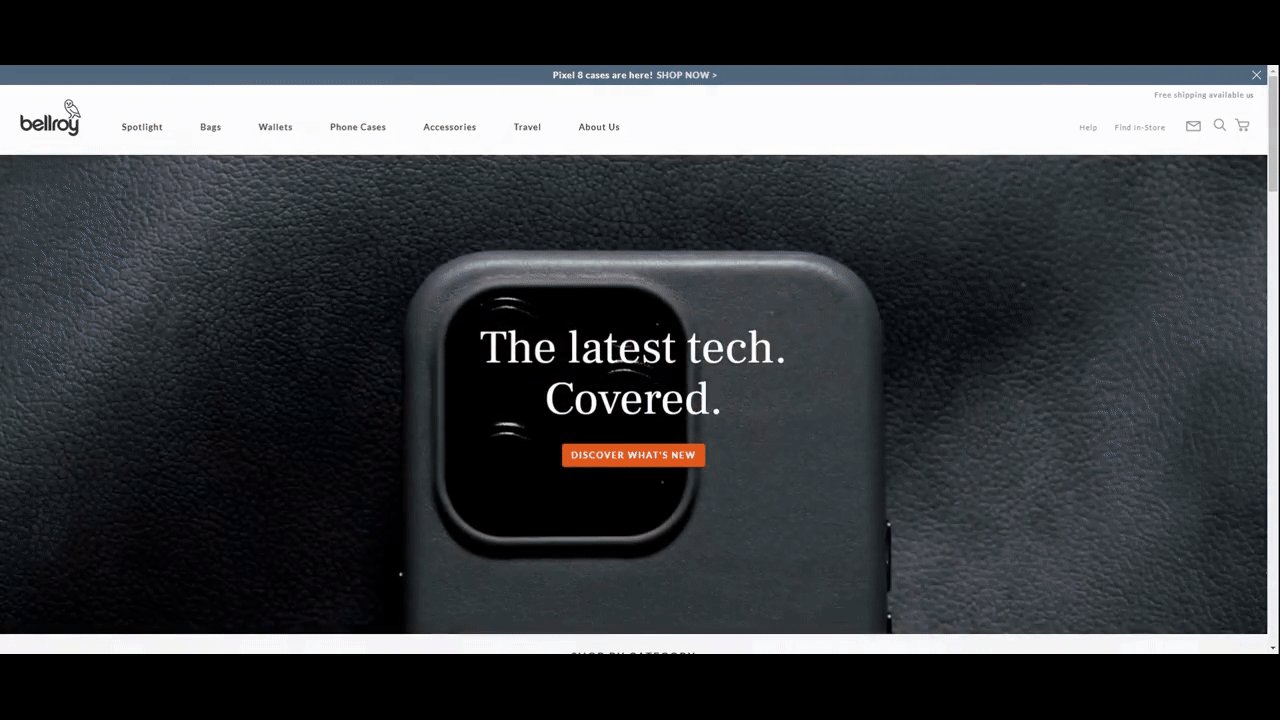
Bellroy یک شرکت تجارت الکترونیک است که محصولات چرمی و پارچه ای بادوام و پایدار مانند کیف پول و کیف تلفن می فروشد. ویدئو در بخش قهرمان نه تنها محصولات مختلف را به نمایش می گذارد، بلکه به خریداران نگاهی نزدیک به لمس آنها می دهد. همچنین نشان می دهد که محصولات چقدر بادوام هستند. به عنوان مثال، یکی از محصولات را می بینیم که آب روی آن قرار دارد.
3. هایپر مینیمالیسم

در اینجا یکی دیگر از ترند های طراحی وب است که به نظر من ماهیت ارتجاعی دارد. بهجای پذیرش سبکهای جسورانه و محدودکننده که عصر هوش مصنوعی الهام گرفتهاند، فکر میکنم برخی از برندها میخواهند بگویند «کافی است» و تا حد زیادی به اصول اولیه بازگردند.
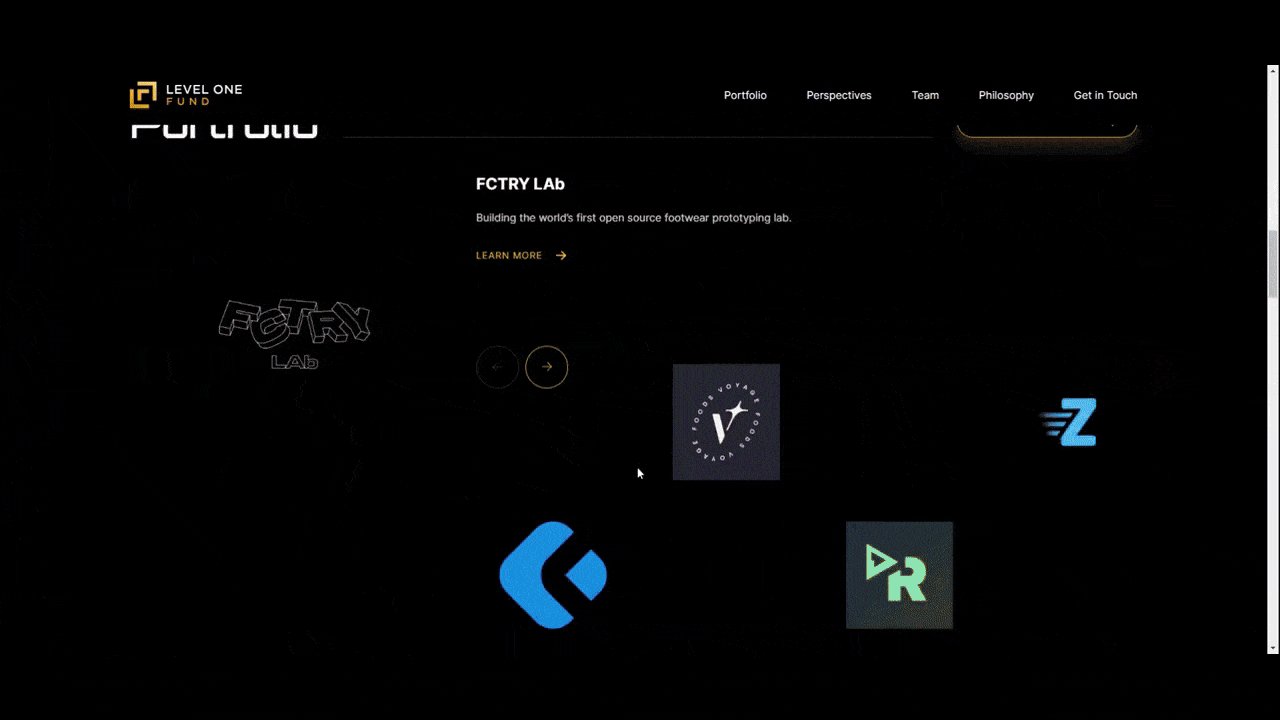
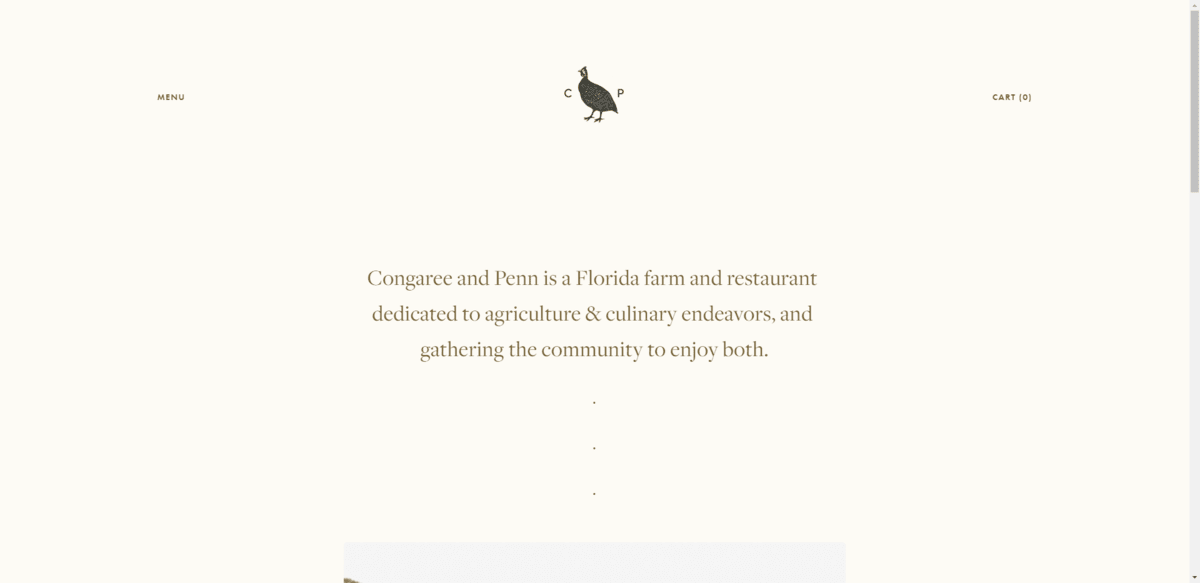
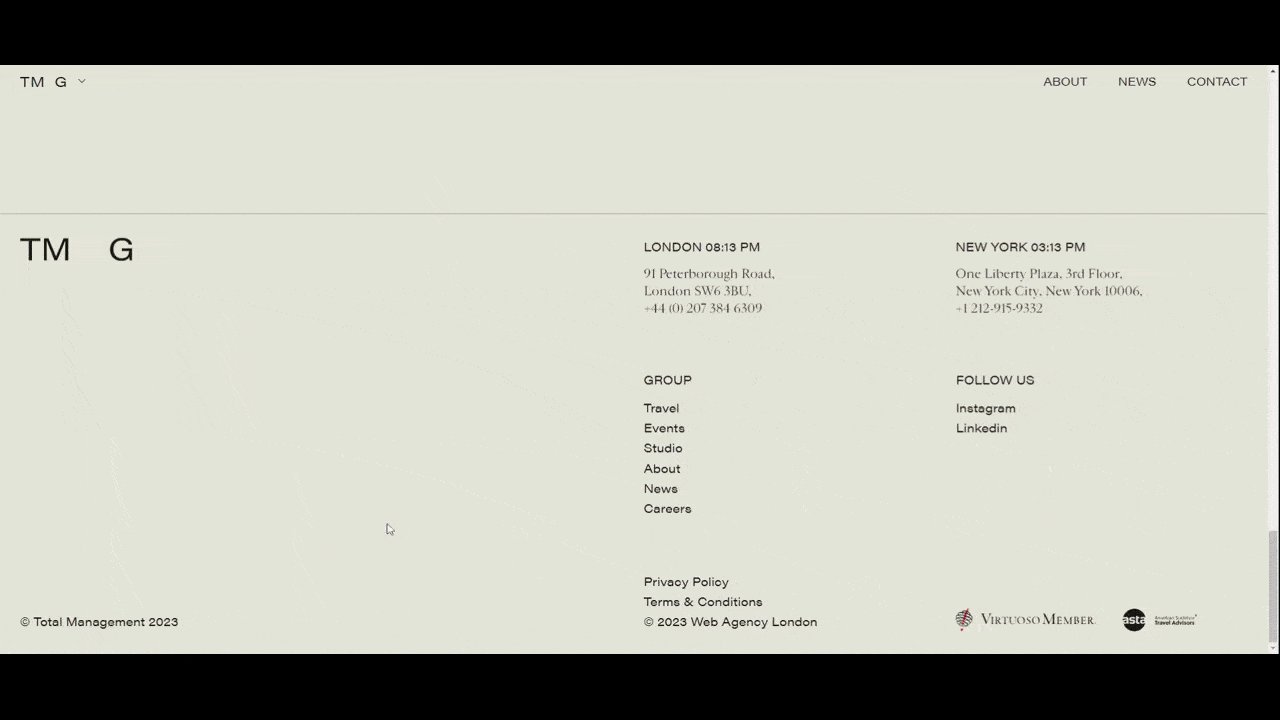
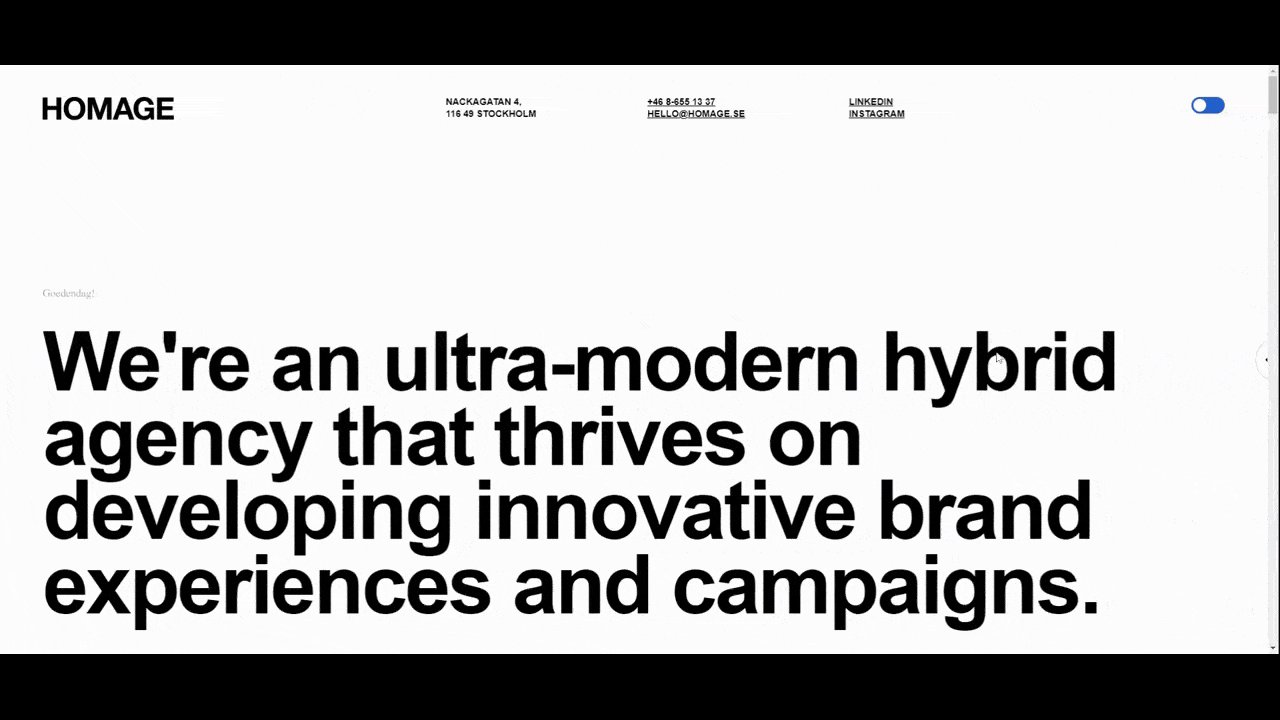
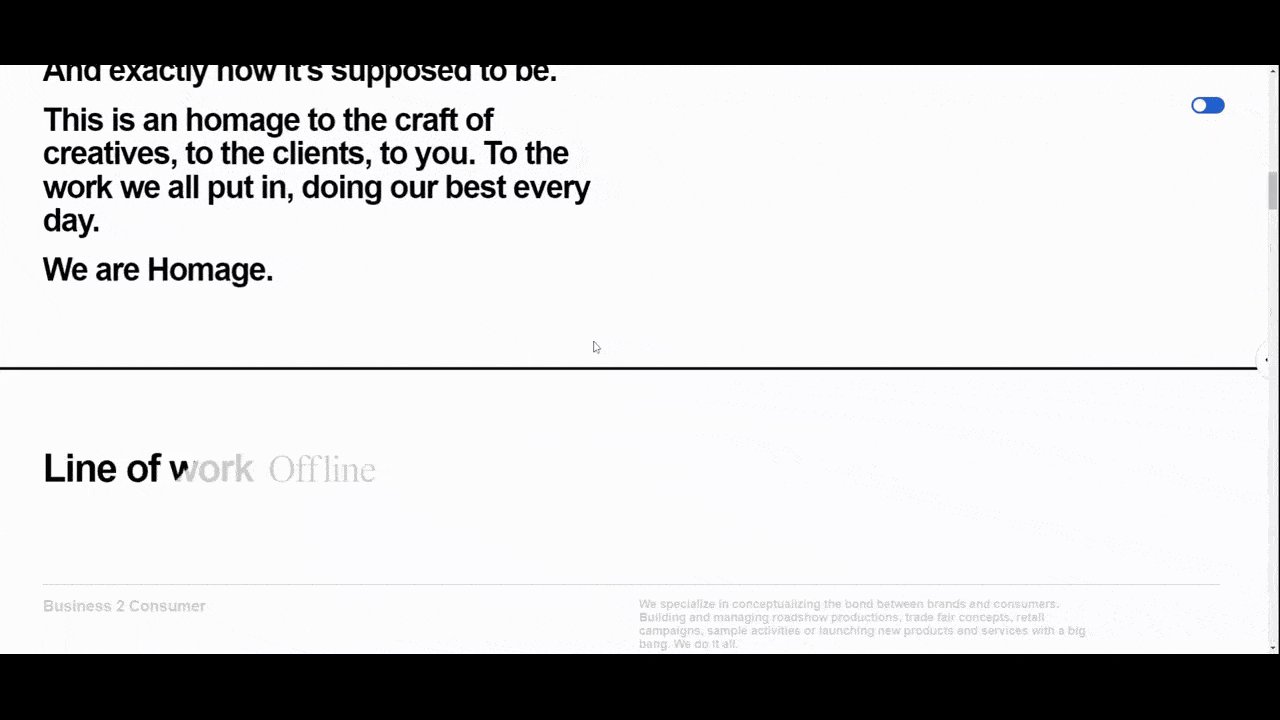
هایپرمینیمالیسم در مورد ایجاد وب سایت هایی که فاقد رنگ، تصویر یا جذابیت هستند، نیست. این بیشتر در مورد در آغوش گرفتن فضای سفید و اجازه دادن به بازدیدکنندگان برای دادن فضا و زمان برای نفس کشیدن و اجازه دادن به همه چیز است.
هر برندی نمی تواند از این ترند استفاده کند. با این حال، من فکر می کنم که ما آن را تا حد زیادی در وب سایت های مشاغل محلی و همچنین افراد و کارآفرینان خواهیم دید.
4. هدرهای تطبیقی

اگرچه طراحی هدر شفاف می تواند واقعاً جالب به نظر برسد، اما چقدر واقع بینانه است که لوگو، متن و دکمه به وضوح در برابر پس زمینه هر بخش که از آن عبور می کنند برجسته شوند؟ یکی از راه حل ها حذف هدر چسبنده است. اما پس از آن با مجبور کردن کاربران به بالا رفتن هر زمان که میخواهند صفحات دیگر را مطالعه کنند، خطر کاهش قابلیت استفاده از وب سایت را دارید.
راه حل دیگر این است که وقتی بازدیدکننده از بخش hero عبور کرد، هدر شفاف را به صورت جامد بچرخانید. با این حال، این می تواند باعث شکست در یکپارچگی طراحی وب شود که در وهله اول بخشی از دلیل شفافیت است. همچنین اگر رنگ با بقیه طرح تضاد زیادی داشته باشد، می تواند هدر را به چشم درد تبدیل کند.
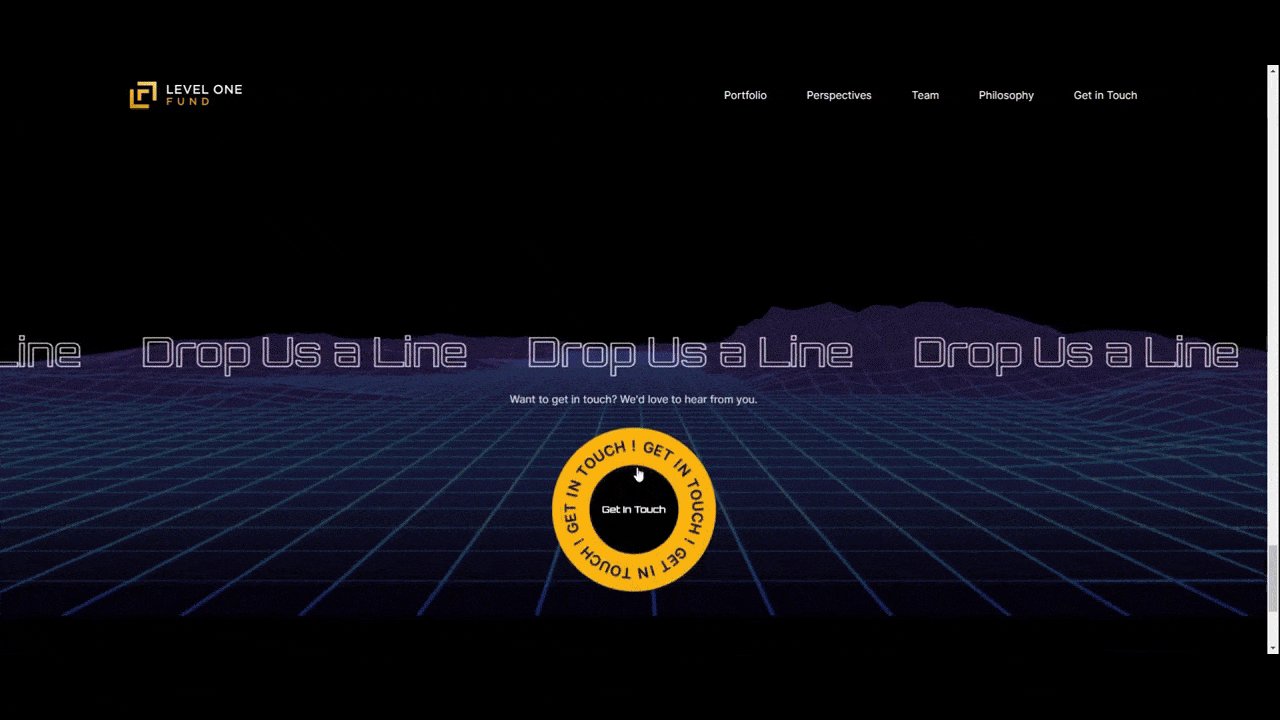
من متوجه ترند جدیدی شده ام که این مشکل را برطرف می کند. این هدرهای تطبیقی ظاهر هر پس زمینه ای را که از آن عبور می کنند به خود می گیرند. اگرچه ممکن است برای وبسایتهایی با پسزمینههای زیاد حاوی تصاویر و ویدیوهای شلوغ ایدهآل نباشد، اما روی آنهایی که پر از رنگ هستند عالی عمل میکند.
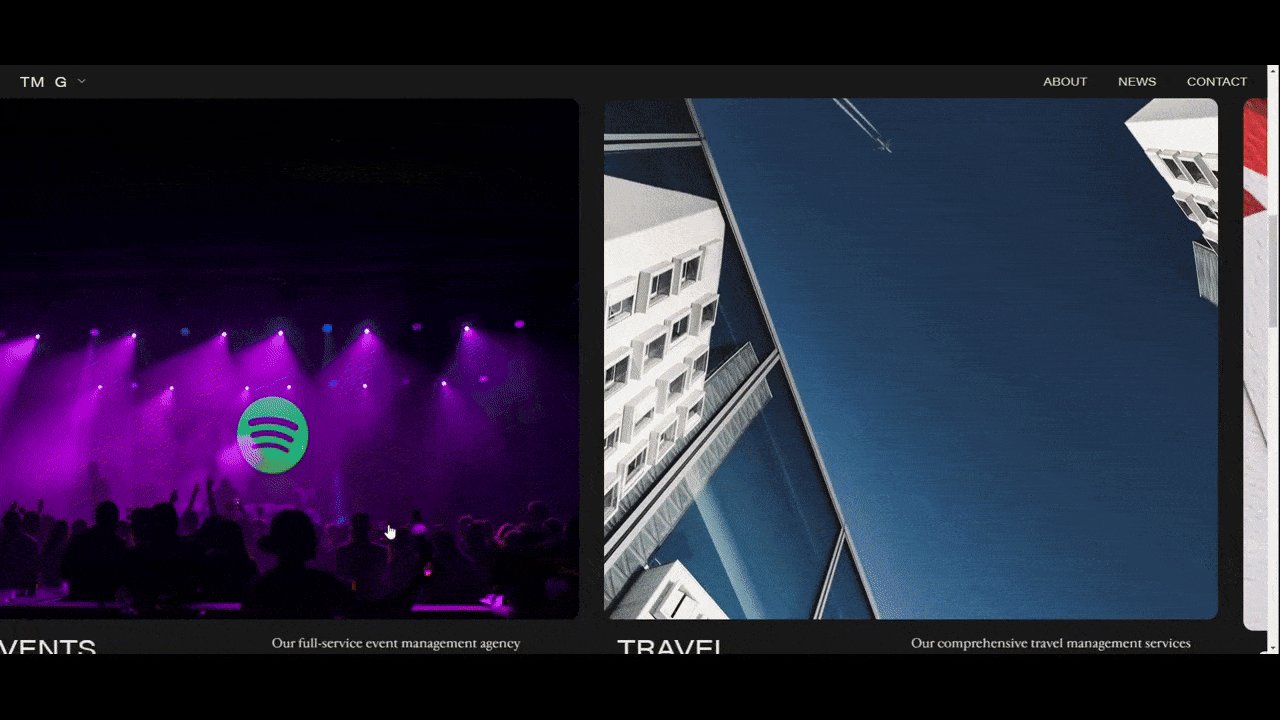
5. پیمایش چندسطحی

معمولاً وقتی کاربر صفحهای را به پایین اسکرول میکند، محتوا از بالا به پایین در همان جهت حرکت میکند. ممکن است لحظاتی وجود داشته باشد که به نظر میرسد با پخش انیمیشنها، صفحه از حرکت باز میماند، اما همه چیز در آن محور y باقی میماند.
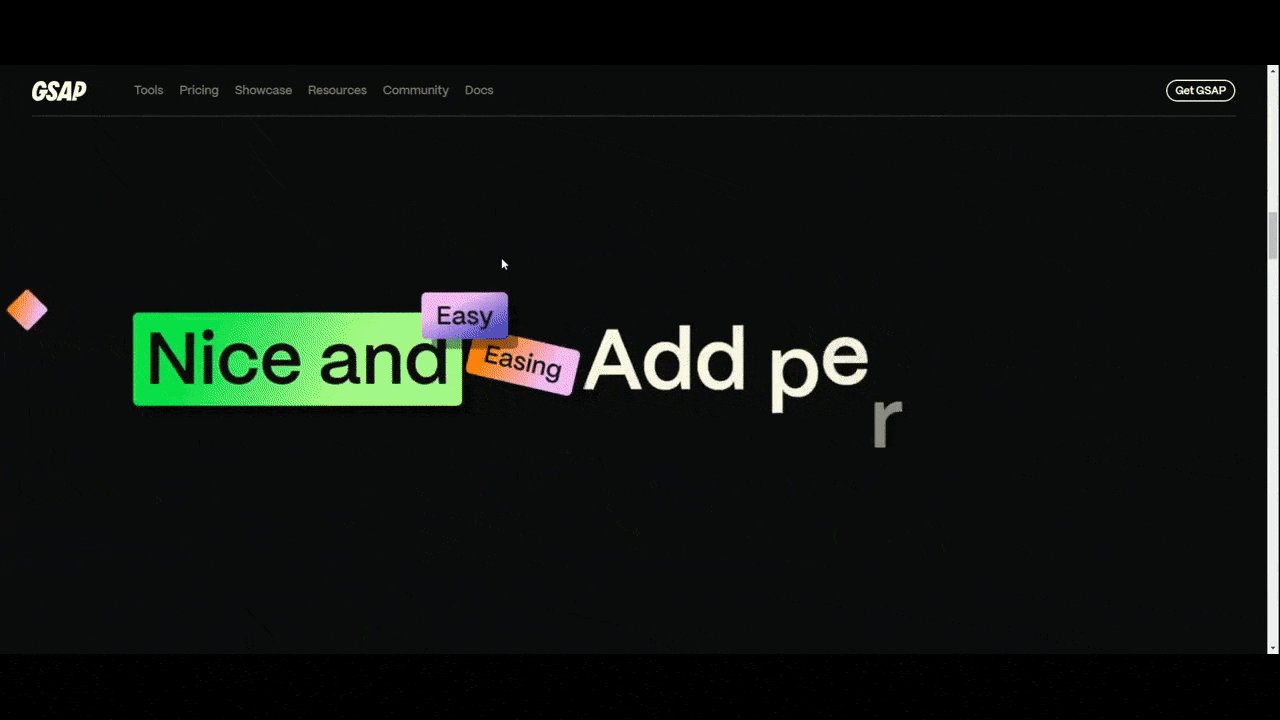
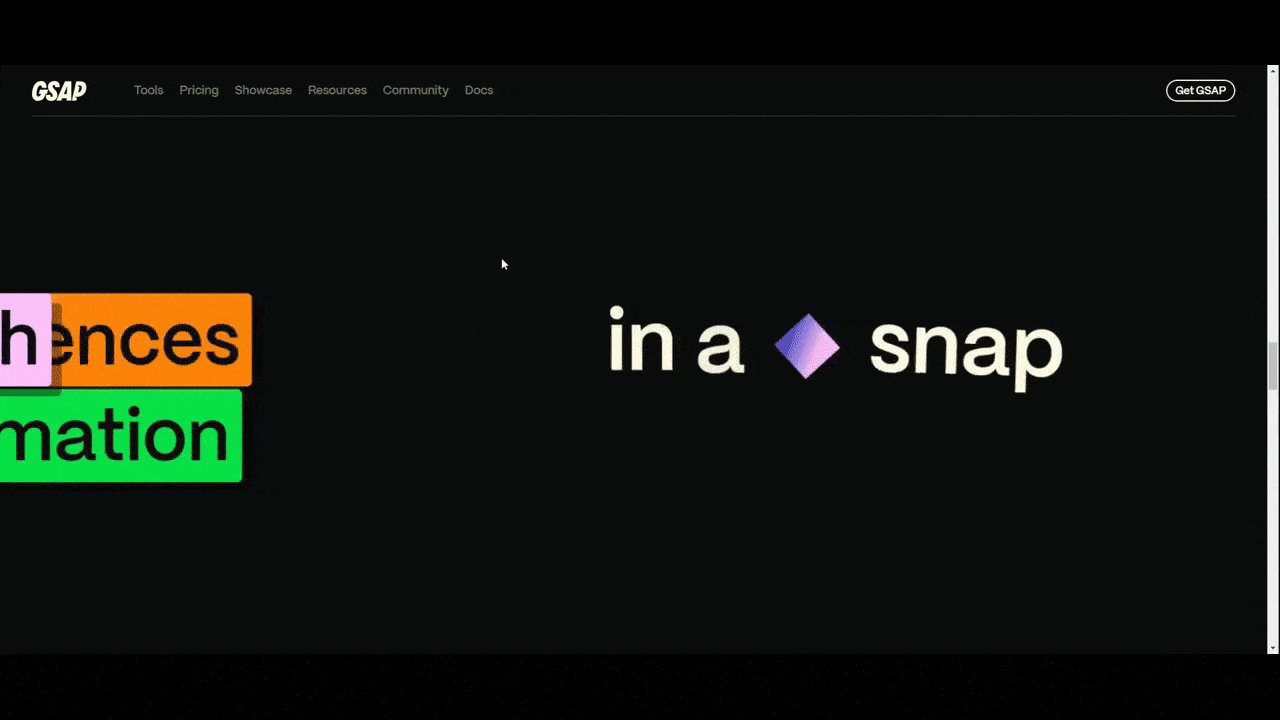
پیمایش دوسطحی و چندسطحی آن را تغییر خواهد داد. همانطور که کاربران صفحات وب را به پایین اسکرول می کنند، اکنون ممکن است با محتوایی روبرو شوند که در محور x نیز حرکت می کند. به نظر می رسد چیزی است که در یک بازی قدیمی ماریو می بینید – بالا و پایین، چپ و راست حرکت می کند.
پیمایش چندسطحی جایی است که محتوا در امتداد محور z به سمت عقب حرکت می کند. آنقدرها هم رایج نیست با این حال، من میتوانستم آن را در سالهای آینده ببینم. تصور کنید که محتوا به عقب رانده می شود، زیرا محتوای جدید به جای خود در پیش زمینه می لغزد. یا برعکس – محتوا خارج از صفحه نمایش می لغزد در حالی که محتوای جدید از پشت ظاهر می شود.
6. عناصر لوگوی طراحی شده با دست

برای مدتی در آنجا احساس میشد که بسیاری از لوگوها بیش از حد دیجیتالی میشوند و رفتاری ساده و مسطح دارند. ما در ابتدا با شرکتهای بزرگ فناوری این موضوع را زیاد دیدیم و سپس به نظر میرسید که بقیه از این روش پیروی کنند.
در سال 2024 و پس از آن، ما شاهد جدا شدن برندها از لوگوی مسطح دیجیتالی خواهیم بود و چیزی را در آغوش میگیرند که خامتر و مرتبطتر به نظر میرسد. در برخی موارد، جزء طراحی شده با دست یک حرف یا شکل در لوگو خواهد بود. در موارد دیگر، کل لوگو به صورت دستی به نظر می رسد.
7. تایپوگرافی Teleprompter

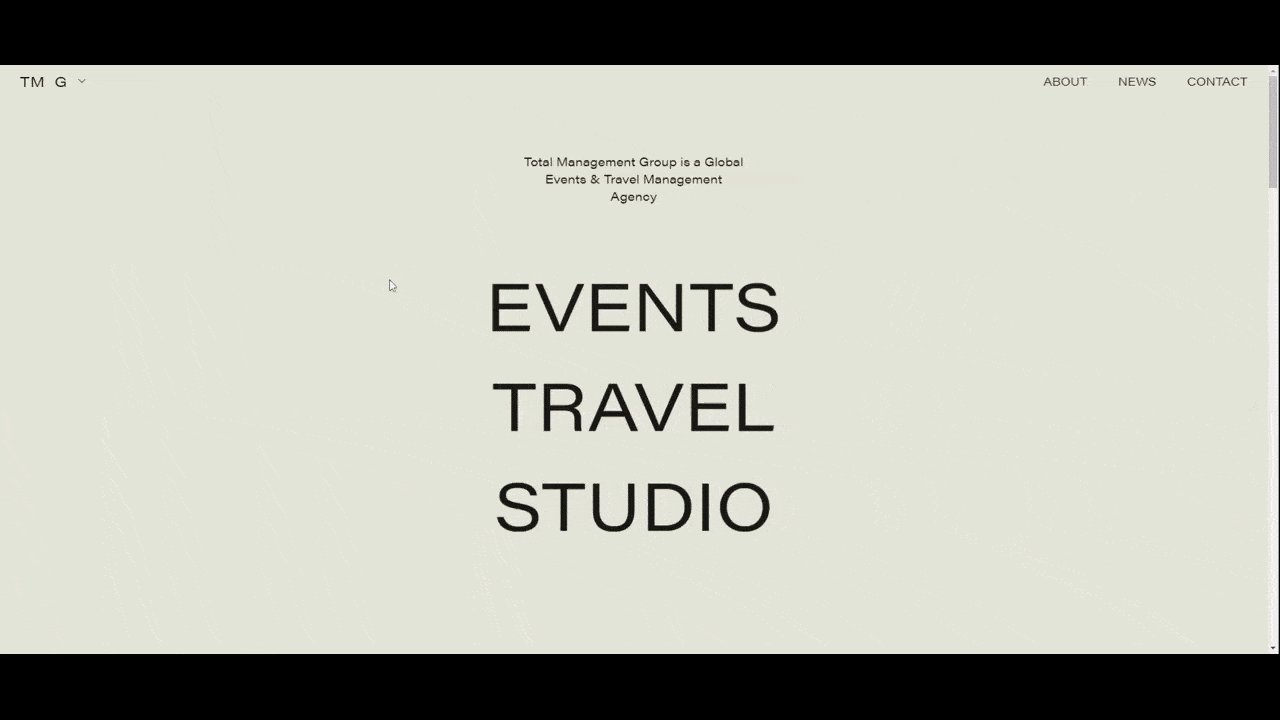
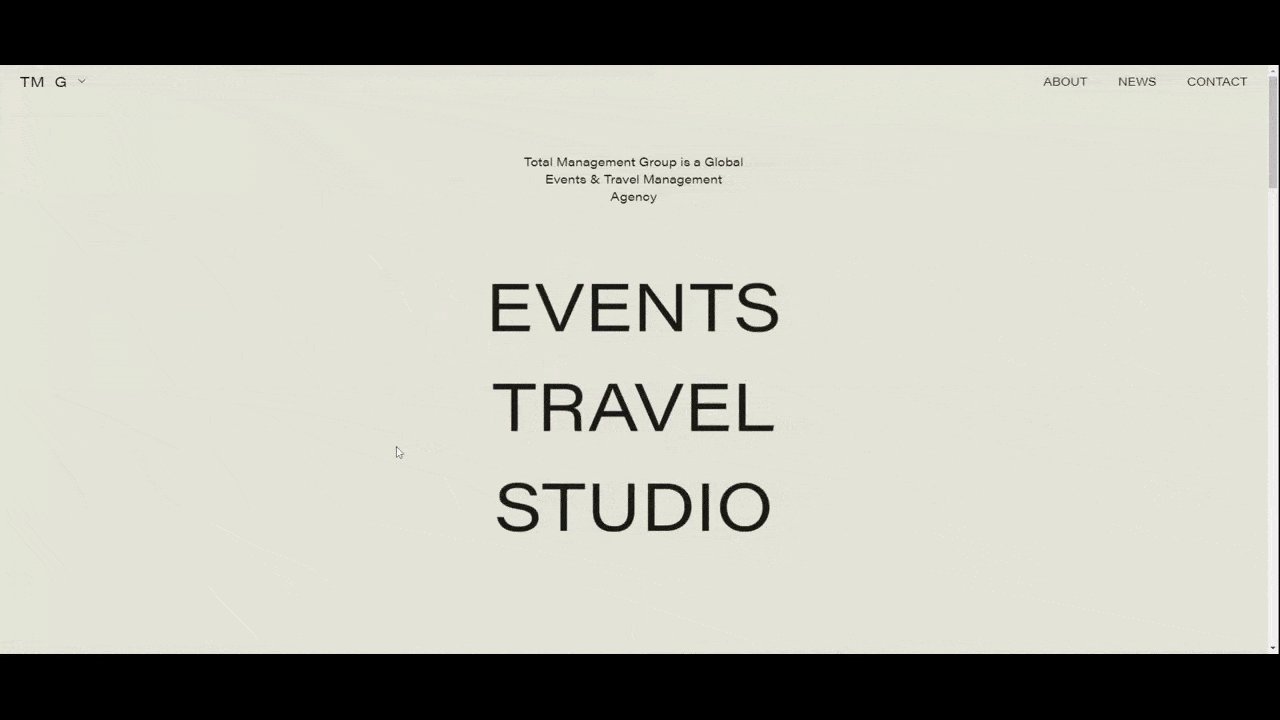
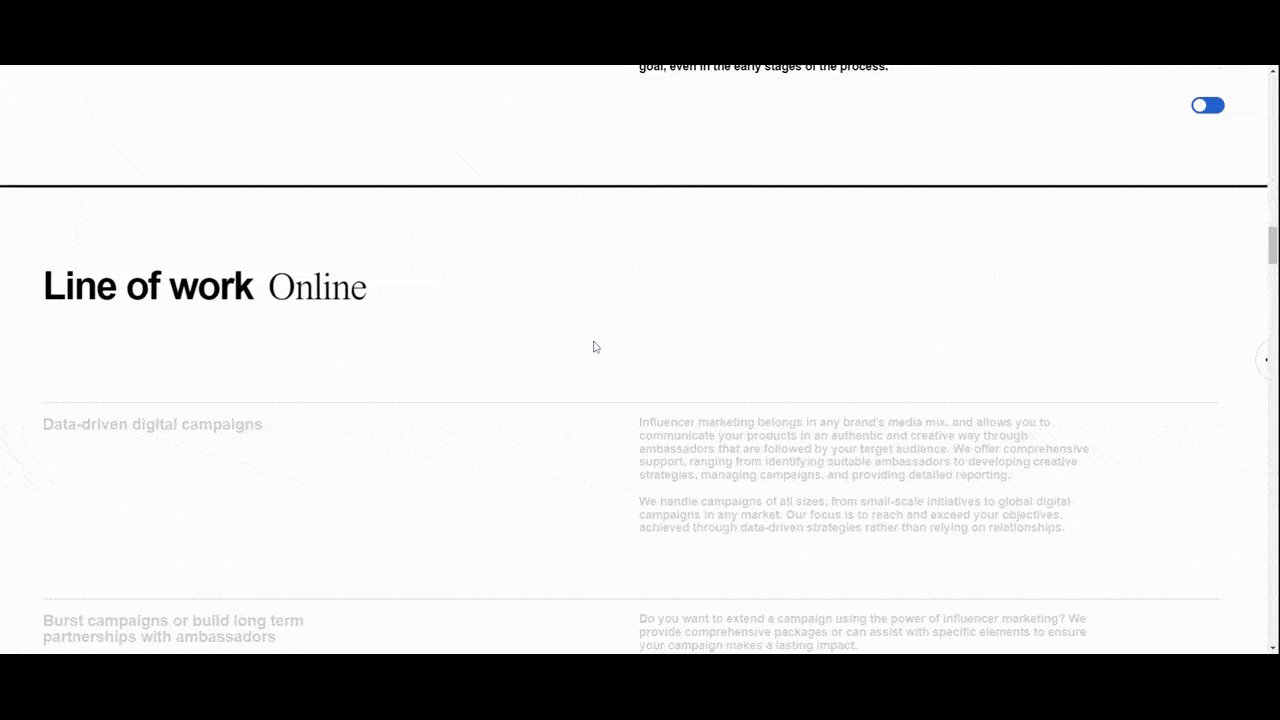
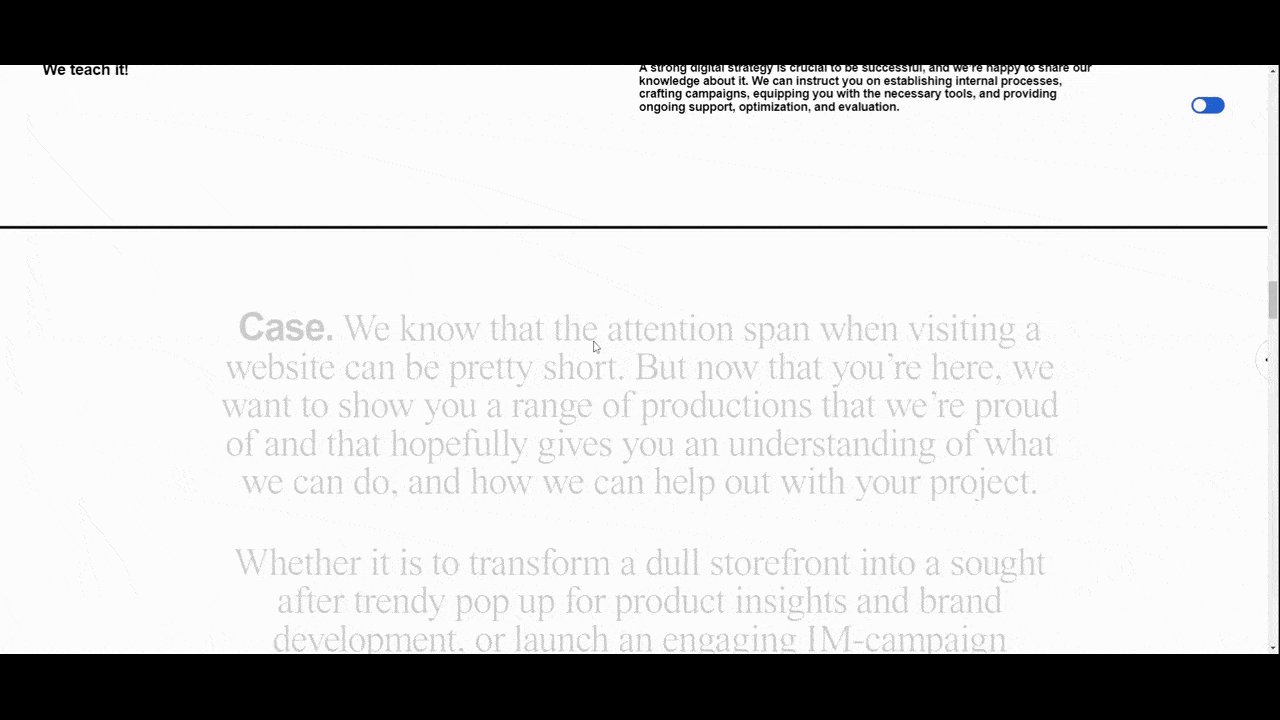
یکی از مسائلی که هنگام ایجاد محتوا برای وب سایت ها با آن مواجه هستیم این است که آنقدر زیاد ننویسیم که مردم تمایلی به خواندن همه آن نداشته باشند. این به این معنا نیست که کاربران نمیخواهند در مورد آنچه یک وبسایت میفروشد یاد بگیرند – به همین دلیل است که آنها آنجا هستند. فقط این است که افراد دامنه توجه کوتاهی دارند و زمانی که شما یکباره بیش از حد به آنها بدهید می توانند به راحتی احساس خستگی کنند.
حتماً مقاله “تولید محتوا با هوش مصنوعی یا AI؛ فرصتی بی نظیر یا تهدید؟” را مطالعه کنید.
با این حال، در برخی موارد، نوشتن تکههای کوتاه و سریع امکانپذیر نیست. برخی از طراحان راه حلی برای این مشکل پیدا کرده اند و من گمان می کنم که در سال 2024 شاهد موارد زیادی از این مشکل خواهیم بود.
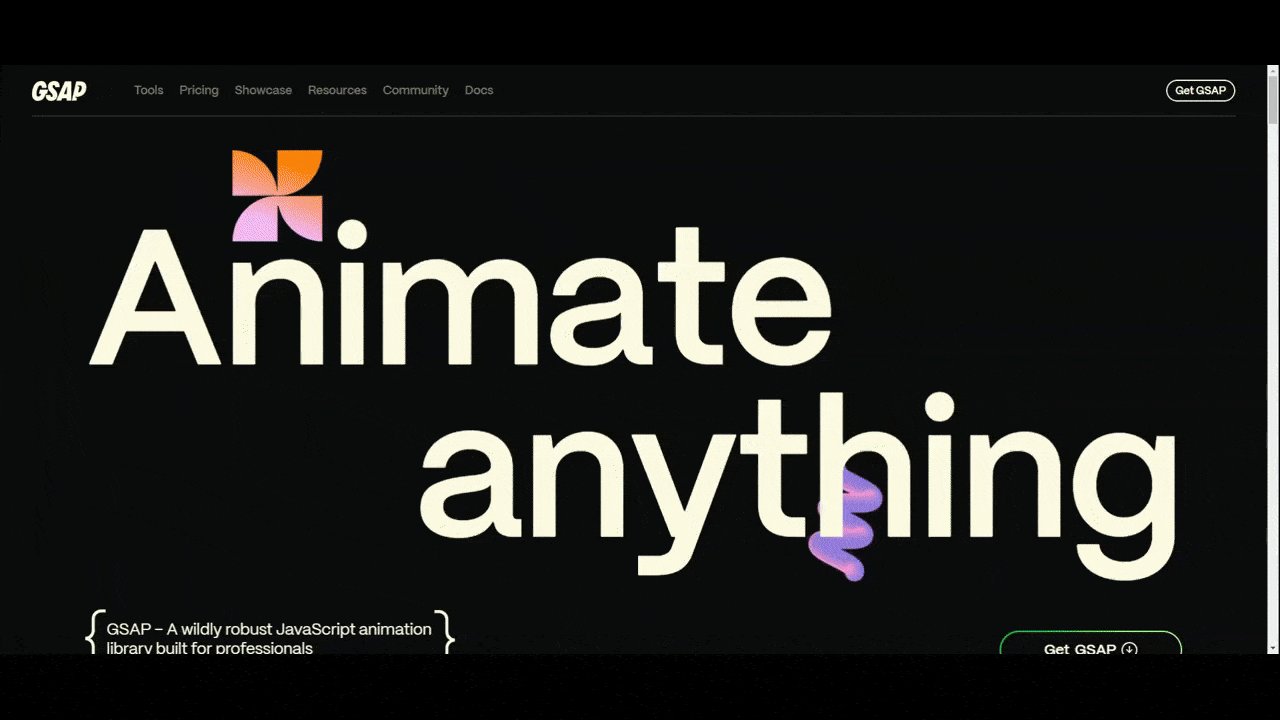
دقیقاً مانند یک تله پرومتر کار نمی کند، اما نتیجه نهایی مشابه است. با تله پرومتر، هنگام صحبت کردن شخصی، متن به آرامی به صفحه نمایش داده می شود. این به آنها اجازه میدهد طوری با مخاطب صحبت کنند که گویی کلمات از بالای سرشان بیرون میآیند. با تایپوگرافی تله پرومپتر، متن از یک نور نه چندان خوانا یا نیمه شفاف به سیاه و مات بسیار خوانا تبدیل می شود که کاربر صفحه را به پایین اسکرول می کند.


0 Comments