فهرست
UI که شکل مخفف شده دو کلمه User Interface است، در واقع همان رابط کاربری است. اما رابط کاربری یعنی چه؟ به طور کلی UI نقطه تعامل انسان و کامپیوتر در یک دستگاه است. به طور کلی یک طراح باید تلاش کند که رابط کاربری خوبی بین یک کامپیوتر و یک انسان برقرار کند. این رابط کاربری میتواند در مورد هر بخشی از کامپیوتر باشد، مانیتور، دکمههای کیبورد، موس و غیره باشد. UI یا رابط کاربری در هر بحثی وجود دارد. هر چیزی که شما در همین صفحه میبینید به وسیله طراح رابط کاربری توسکاوب ایجاد شده است.
به طور کلی، یکی از فاکتورهایی که یک سایت را از دیگر وب سایتها متمایز میکند، UI یا رابط کاربری متفاوت آن است. فرض کنید که تمامی صفحات و سایتها در سرتاسر دنیا فقط از فونت، رنگ، طرح و آیکونهای یکسان و شبیه به هم استفاده میکردند. آن زمان گشتوگذار در فضای وب کاملاً خسته کننده میشد. اما حالا، با وجود خلاقیتهای زیاد، صفحات هر سایت با دیگر سایتها کاملاً متفاوت است. از زمانی که شروع به خواندن این مقاله کردهاید، مطمئنم که یک سوال ذهن شما را درگیر کرده است، “فرق UI و UX چیست؟”
تفاوت UI/UX
UI و UX شاید دو مقوله متفاوت باشند اما همیشه در کنار هم هستند. اما واقعاً تفاوت این دو در چیست؟ به زبان ساده، UI یا همان رابط کاربری به ظاهر سایت گفته میشود. هر چیزی که شما در ظاهر سایت میبیند، از اندازه نوع فونت استفاده شده گرفته تا رنگ آیکونها همه مربوط به رابط کاربری است. اما UX که در زبان فارسی به آن “تجربه کاربری” گفته میشود، به نحوه عملکرد بخشهای طراحی شده گفته میشود. این سادهترین تعریف تفاوت UI/UX است.
تاریخچه UI
مهم نیست چه وسیلهای در دست دارید، یک لپتاپ یا یک تلفن همراه، هر قطعه از سخت افزار آن وسیله یک رابط کاربری دارد که تلاش میکند یک رابط خوب بین شما و وسیلهای که از آن استفاده میکنید، برقرار کند. اما مهمترین سوال این است که چه کسی اولین بار مفهوم UI (رابط کاربری) را تعریف کرده است. در سال 1981، الن کی(Alan Kay) در شهر داگلاس به همراه محققان دیگر در شرکت Xerox PARC اولین رابط کاربری در تاریخ را توسعه دادند. در آن زمان، نام این اختراع GUI بود. GUI مخفف سه کلمه Graphical User Interface است. این اختراع یک قدم مهم در تکامل رابط کاربری بود.
طراح رابط کاربری کیست؟
طراح رابط کاربری کسی است که نظم بین اجزای سایت را برقرار میکند. او یک نظم کلی به شکل و شمایل صفحه میدهد تا بتواند نظر مثبت مخاطب را جلب کند. طراح رابط کاربری باید یک فرد خلاق، باانرژی و منظم باشد تا بتواند وظایف خود را به درستی انجام دهد.
- تجزیه و تحلیل ظاهر سایت و ایجاد حس خوب
- ایجاد و برقراری استایلهای خاص برای صفحات
- طراحی هویت بصری– که شامل تایپوگرافی، دکمهها، طیف رنگی و …
- طراحی تعاملی(درگیری مخاطب با محتوا)- که شامل انیمیشن، گیف و…..
- قرار دادن نام برند در اجزای مختلف سایت
- توسعه front-end

ابزار مورد نیاز یک طراح رابط کاربری
شناخت درست از ابزارهای مورد نیاز یک طراح UI میتواند یک نکته بسیار مهم باشد. حتی اگر شما طراح رابط کاربری نیستید، میتوانید با استفاده از این ابزارها و مطالعه منابع در دسترس و مطمئن استفاده کنید. البته این موارد بیشتر برای طراحان UI کاربردی خواهند بود. اگر شما میخواهید یک پروژه طراحی UI بگیرید ولی هنوز مطمئن نیستید که کدام ابزار بیشتر برای شما کارآمد خواهد بود، به شما پیشنهاد میکنیم که اطلاعات هر ابزار را با دقت بالا بررسی کنید و پس از آزمون و خطا، ابزار مناسب کار خود را انتخاب کنید و پروژه خود را آغاز کنید.
Invasion
Invasion یکی از ابزارهای محبوب و پراستفاده برای طراحان UI و UX است. یکی از مزایای این برنامه ارتباط خوب و مستمر اعضای تیم با مشتریهاست. در این برنامه، اعضای تیم و مشتریها همزمان میتوانند روند طراحی را مشاهده کنند و نظر خود را درباره طراحی مطرح کنند. به نوعی تعامل در این ابزار بسیار بالا است و همین موضوع هم این ابزار را در دنیای صنعت طراحی رابط کاربری و تجربه کاربری بسیار معروف کرده است.
Zeplin
به عنوان یک طراح رابط کاربری، خیلی مهم است که بتوانید در سریعترین زمان ممکن طراحیهای خود را به تیم وب و طراحی سایت خود برسانید. Zeplin این ویژگی را برای شما آماده کرده است. کافی است که فقط فایل را آپلود کنید و خود ابزار به طور اتوماتیک مشخصات و مختصات طراحی را تولید میکند. توسعه دهندگان فرانت اند دیگر لازم نیست زمان و انرژی زیادی را برای نوشتن کد طراحیهای شما صرف کنند. این یک مزیت بسیار بزرگ است.
Balsamiq
وقتی صحبت از ارائه نمونه اولیه در طراحی UI میشود، Balsamiq معروفترین و پراستفادهترین ابزار است. یکی از بهترین ویژگیهای این ابزار دارا بودن بخش User Interface Library است. شما در این بخش میتوانید از بین طرحهای خیلی زیاد، المان و عناصر مد نظر خود را انتخاب کنید و آن را با موس گرفته و روی پروژه خود رها کنید.
پینوشت: نمونه اولیه یا wireframe یک طراحی سیاه سفید است که هنوز هیچ شکلی از آن ساخته نشده است. اما mockup یا ماکت در واقع طرح اولیه واقعی ساخته شده در ابعاد بسیار کوچکتر است.
Sketch
Sketch، ابزاری که هر طراح رابط کاربری حرفهای نیاز دارد. Sketch نرم افزاری بر پایه وکتور (Vector) است، برخلاف فتوشاپ که بر پایه پیکسل است. تنها نکتهای که میتوان به عنوان شاید یک ایراد از آن یاد کرد، در دسترس بودن این ابزار فقط برای Mac است. با یک بار پرداخت شما میتوانید از این ابزار تا هر وقت که میخواهید استفاده کنید، فقط هر سال باید لایسنس خود را بازخرید کنید تا بتوانید از آپدیتهای sketch استفاده کنید.
چگونه یک رابط کاربری عالی ایجاد کنیم؟
نور همیشه از آسمان میآید!
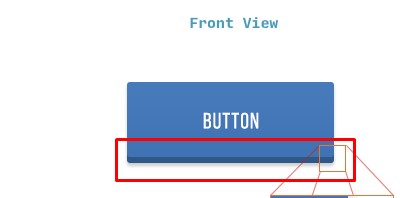
این نکته را همه میدانیم که نور همیشه از آسمان میآید و این یعنی تمام اجسام زیر نور دارای سایه هستند. یکی از نکاتی که میتوان به آن توجه ویژهای داشت، جهت تابش نور و اعمال سایه در المانهای مختلف سایت است. اگر دقت کرده باشید، اکثر آیکونها در صفحات، با رنگ تیره ادغام میشوند. این همان سایه است که در جهت تابش نور قرار داده شده است. به عکس زیر دقت کنید!

نحوه اضافه کردن رنگ به بخشهای سیاه-سفید
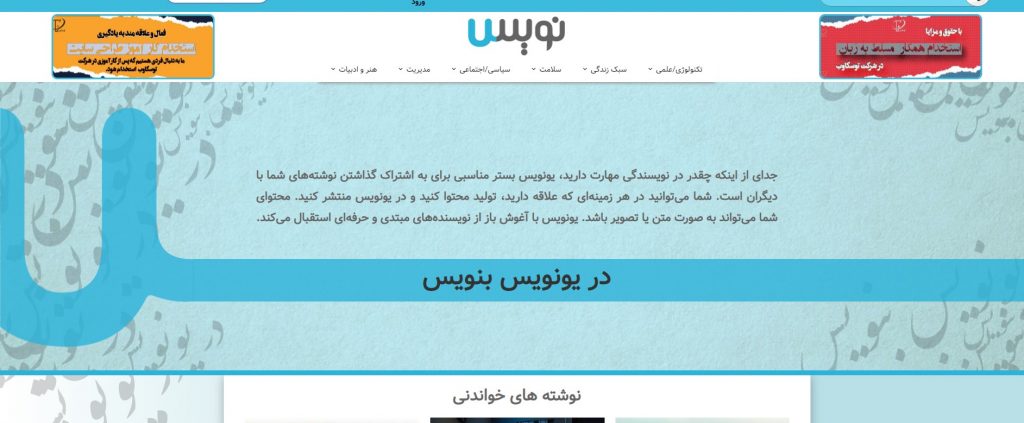
یکی از مهمترین فاکتورهای طراحی رابط کاربری خوب، استفاده از رنگهای درست در صفحه است. اکثر طراحان، این روزها در ابتدا کاربران موبایلی را در الویت قرار میدهند. این انتخاب کاملاً بر عهده شماست که از کدام روش برای اضافه کردن رنگ به صفحه استفاده کنید، روش رنگ خاکستری + دو رنگ یا روش رنگ خاکستری + چندین رنگ! بعضی از صفحات، رنگهای زیادی را در خود جای دادهاند اما از طرفی دیگر، بعضیها رنگ اصلی صفحه خاکستری (سفید-سیاه) هستند و فقط از یک یا دو رنگ برای جذاب کردن صفحه استفاده میکنند.

تصویر بالا را نگاه کنید، فقط از دو رنگ سفید و آبی استفاده شده است ولی صفحه کاملاً جذاب و زیبا است. البته در این قدم باید رنگ سازمانی مشتری را نیز در ذهن ثبت کرد! این کار به شما کمک میکند که رنگ درست را برای صفحات سایت انتخاب کنید.

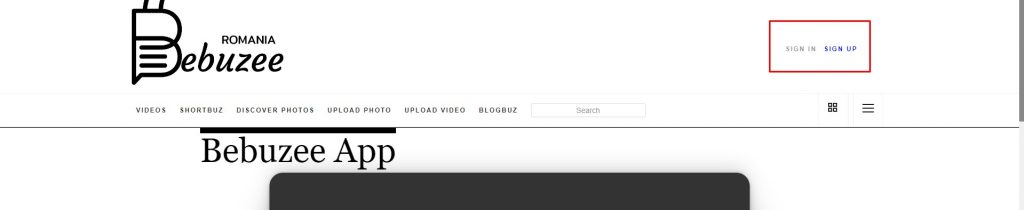
اما از طرفی دیگر بعضی از وب سایتها ترجیح میدهند از روش رنگ خاکستری (سیاه-سفید) + یک یا دو رنگ استفاده کنند. مانند تصویر بالا که این سایت از رنگ سیاه و سفید استفاده کرده است، اما برای یکنواخت نبودن سایت، از رنگ آبی در بخشهای مختلف استفاده کرده است.
استفاده از فونت مناسب!
فونت یک تاثیر غیرقابل انکاری در یک سایت دارد. مطمئناً فونت هر چه زیباتر و خواناتر باشد، مخاطب ارتباط بهتری با آن برقرار میکند. البته در این بخش نمیتوان به منبع یا مرجعی استناد کرد که چگونه بهترین فونت را برای مطالب سایت انتخاب کنید. اما به عنوان یک راهنمایی میتوانید انواع فونتها را استفاده کنید و بهترین را مطابق با سلیقه و نظر خود را انتخاب کنید.
حرف آخر
یک سایت برای موفقیت خود باید فاکتورهای بسیاری را اعمال کند. UI یا رابط کاربری یکی از فاکتورهای تاثیرگذار در جذب مخاطب به سایت شماست. پس، از طراحی یک رابط کاربری مناسب و چشمنواز غافل نشوید.


0 Comments
Trackbacks/Pingbacks